HTML - объединение ячеек в таблице

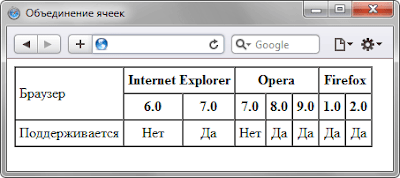
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега <td>. Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan , с тем лишь отличием, что объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Так, <td colspan="3"> заменяет три ячейки, поэтому в следующей строке должно быть три тега <td> или конструкция вида <td colspan="2">...</td><td>...</td>. Если число ячеек в каждой строке не будет совпадать, появятся пустые фантомные ячейки. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> < html > < head > < meta http-equiv= "Content-Type" content= "text/html; charset=utf-8" > < title > Объединение ячеек </ title > </ head > < body ...